WordPressでウェブサイトを作る方法【外観設定編】
前回の記事では、WordPressのインストールまでを紹介しました。
既にブログとして使用できる状態になっていますが、そこからいろいろカスタマイズできるのがWordPressの長所です。
今回は、WordPressの特徴であるテーマ(テンプレート)を活用して、外観を作り変えてみます。
記事一覧
WordPressでウェブサイトを作る方法【XREAサーバにインストール編】
WordPressでウェブサイトを作る方法【外観設定編】(この記事)
WordPressでウェブサイトを作る方法【スパム・海外アクセス遮断編】
WordPressでウェブサイトを作る方法【掲示板過去ログ移行編】
SSL証明書の設定は「XREAに無料SSL証明書を導入してみました」
目次
- WordPressのテーマ(テンプレート)について
- Lightningテーマについて
- テーマと、関連プラグインのインストール
- テーマの設定
- ウィジェットの設定
- メニューの設定
- XREAの広告タグ設定
- まとめ
WordPressのテーマ(テンプレート)について
WordPressには「テーマ」という仕組みがあります。
昔のWordPressでは、デザインの設定をするにはphpの編集など専門知識が必要だったそうですが、このテーマという機能を使うことで、ブラウザの管理画面上からサイトのデザインを簡単に変えることができます。
テーマは「テンプレート」とも呼ばれます。
WordPressをインストールした直後の状態では、「Twenty Seventeen」が有効になっています。(2017年現在)
WordPress公式サイトのテーマページには、有志が作成した様々なテーマが公開されていて、自由に使用することができます。
Lightningテーマについて
当サイトでは、Lightningというテーマを利用しています。
数あるテーマの中からなぜLightningを選んだかというと、
- 左側に記事、右側にサイドバーがある、2カラムのシンプル構成
- 画面右上に固定メニューがある
- スマホ表示に対応
- トップページにスライドショーを配置でき、企業サイトのような構成にできる
- 見た目がオシャレ
など、自分が作ってみたかったデザインがほぼ実現できるからです。
無料で使用でき、日本語の公式設定ガイドもあるので、この記事ではLightningの導入方法を紹介します。
前提
この記事は、以下の前提で解説します。
- VALUE-DOMAIN、XREAのアカウント作成済
- XREAは無料プランを利用
- FTPソフトを使用してサーバに接続可能
- WordPressの管理画面にログイン可能
テーマと、関連プラグインのインストール
WordPress(バージョン4.8系)のインストール直後は、デフォルトの「Twenty Seventeen」が表示されています。
こんなデザインになっています。
画像が目立ちますね。
これの見た目を変えていきましょう。
(1)Lightningテーマのインストール
- 管理画面メニューの「外観」⇒「テーマ」を選択。
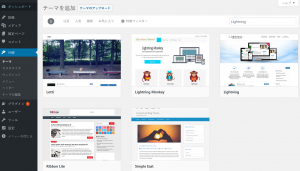
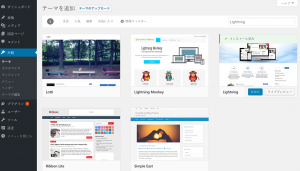
- 「新しいテーマを追加」を選択。

- 右上の検索欄に「Lightning」と入力すると、候補の中にLightningが表示されます。カーソルを合わせると「インストール」ボタンが現れるので、クリックしてインストール。

- 完了すると「インストール済み」と表示されるので、「有効化」をクリック。

- これで、Lightningテーマが適用された状態になります。

(2)関連プラグインのインストール
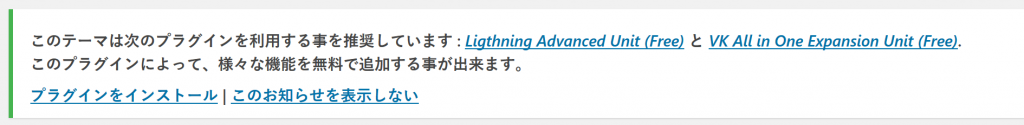
Lightningでは、テーマをインストールした後、関連プラグインである「Lightning Advanced Unit」「VK All in One Expansion Unit」をインストールすることが推奨されています。

必須ではないですが、これを有効にしているといろいろ便利な機能が利用できるので、インストールしておきましょう。
- 画面の上部に表示されているお知らせ欄の「Lightning Advanced Unit」リンクをクリック。
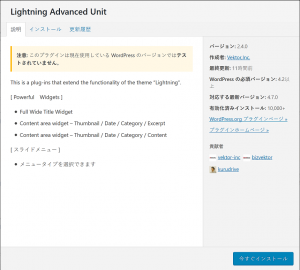
- プラグインの詳細画面が表示されるので、「今すぐインストール」をクリック。

- 同様に、「VK All in One Expansion Unit」もインストール。

- プラグイン一覧画面を更新すると、2つのプラグインがインストール済になっています。
それぞれ「有効化」をクリック。有効化されれば準備完了です。

テーマの設定
次に、Lightningテーマ特有の設定をしていきます。
(1)テーマのカスタマイズ
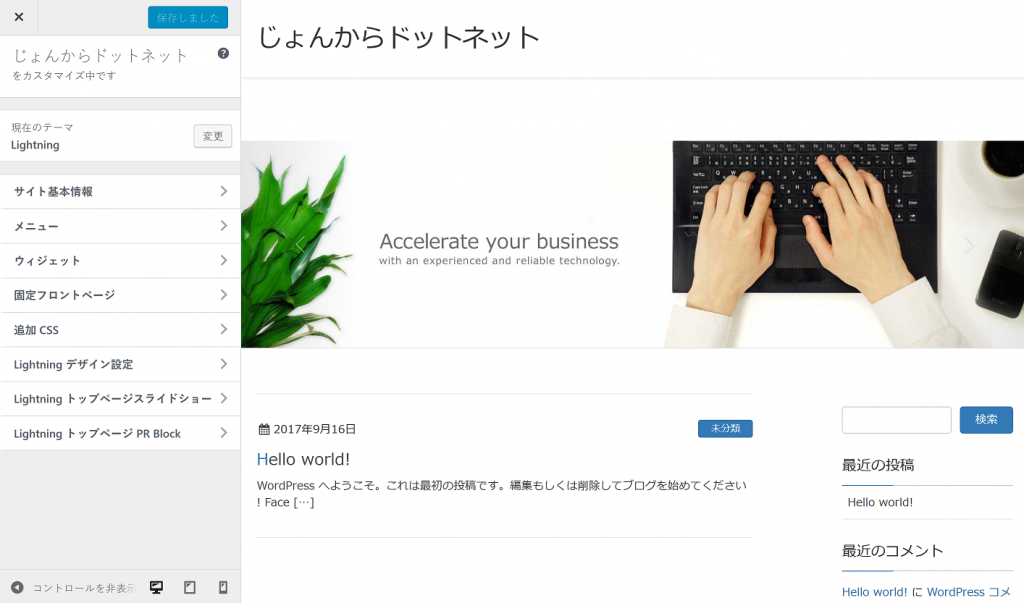
管理画面左の「外観」⇒「テーマ」を選択して、Lightningテーマの「カスタマイズ」ボタンを押すと、テーマ設定画面に遷移します。
左側には設定項目が、右側にはプレビューが表示されます。
- サイト基本情報
サイト名、キャッチフレーズを設定できます。
ちなみに当サイトではサイト名のみ設定し、キャッチフレーズは空にしてます。 - メニュー
「メニューの位置」で、画面右上のHeader Navigationと、画面下のFooter Navigationを設定できます。
事前に、WordPress管理画面の「外観」⇒「メニュー」設定画面でメニューの中身を編集しておくのがおすすめです。
当サイトではHeader Navigationのみ設定しています。 - ウィジェット
画面内の各所に、様々なパーツを配置できます。
デフォルトでサイドバーに表示されている「最近の投稿」「最近のコメント」などもウィジェットです。
管理画面の「外観」⇒「ウィジェット」でも設定可能なので、ここで編集する必要はないと思います。 - 固定フロントページ
トップページに表示する項目を設定します。
当サイトのようにトップページに直近の投稿を表示する場合は「最新の投稿」のままでよいです。 - 追加CSS
独自のCSSを設定したい場合に使用します。
当サイトでは未設定です。 - Lightningデザイン設定
サイトの色、ロゴ画像、メニューの配置、表示項目の設定などができます。
「サイドバーに表示されるページリストを全て表示せずにアクティブでない階層を非表示にする」はチェック有がおすすめです。固定ページなどを表示した際に、サイドバーに関連ページへのリンクが全部展開されるのを防げます。 - Lightningトップページスライドショー
トップページに表示するスライドショーを設定できます。画像にリンクも設定可です。
最大5枚です。1枚だけだとスライドしないようです。
当サイトでは、自作ソフト紹介ページへのリンクなどを設定しています。 - Lightningトップページ PR Block
トップページに表示する、アイコン付きの文章を追加できます。
当サイトでは未設定です。
また、画面左下の「パソコン」「タブレット」「スマホ」アイコンをクリックすると、それぞれの画面サイズに合わせてプレビューが変化します。
(2)著作権表示の削除
Lightningテーマでは、画面の一番下にこんな感じの著作権(コピーライト)表示があります。
Copyright © じょんからドットネット All Rights Reserved. Powered by WordPress with Lightning Theme & VK All in One Expansion Unit by Vektor,Inc. technology.
このままでも別に良いのですが、Powered by ~ を削除できればサイトがシンプルになります。
ライセンス上、この部分の改変は可能とのことなので、消しちゃいましょう。
- FTPソフトでサーバに接続して、WordPressインストール先フォルダ内のwp-content/themes/lightning/functions_helpers.php を開きます。
- ファイルの一番下、196~199行目に該当の設定があります。
Poweredに関する記述全部に // を追加(コメントアウト)して保存すれば完了です。// Powered /*------------------*/ //$lightning_footerPowered = __( '<p>Powered by <a href="https://wordpress.org/">WordPress</a> & <a href="https://lightning.nagoya" target="_blank" title="Free WordPress Theme Lightning"> Lightning Theme</a> by Vektor,Inc. technology.</p>', 'lightning'); //echo apply_filters( 'lightning_footerPoweredCustom', $lightning_footerPowered );
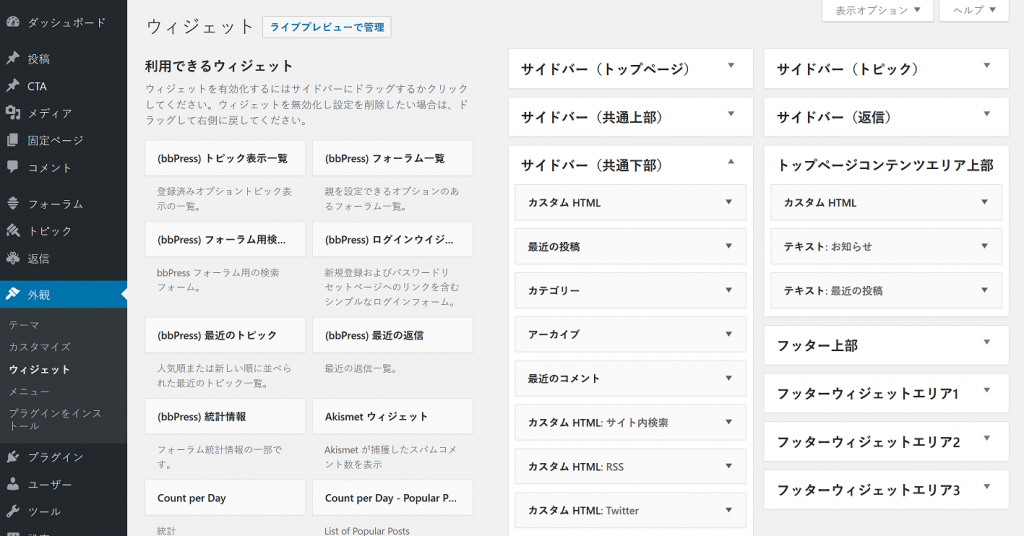
ウィジェットの設定
画面右側のサイドバーなどに表示する項目は、「ウィジェット」と呼ばれます。
管理画面の「外観」⇒「ウィジェット」で設定できます。
画面左側に、様々な種類のウィジェットがあらかじめ用意されています。
画面右側には、サイドバーやトップページ、フッターなどが位置別に分かれています。
ここにウィジェットをドラッグ&ドロップで、設定可能です。
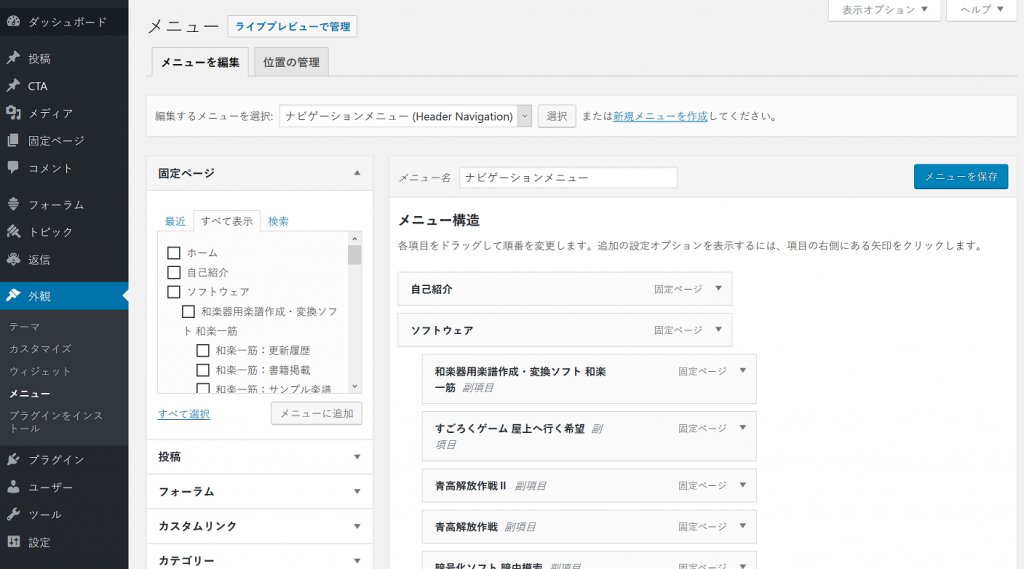
メニューの設定
画面右上の固定メニュー(Header Navigation)に表示する項目などは、管理画面の「外観」⇒「メニュー」から設定します。
左側には、これまでに投稿した記事の一覧などが表示されています。カスタムリンクで自由に設定することも可能です。
そして「メニューに追加」を押すと、対象のページがメニューに追加されます。
追加後は、ドラッグ&ドロップで順番の変更や、階層関係の設定ができます。
初期状態では何もメニューが存在しないので、最初にメニューを新規作成してから、項目を追加していきましょう。
XREAの広告タグ設定
XREAの無料プランを使用している場合、運営会社が指定する広告を表示する必要があります。
通常であれば、画面上部に広告が自動挿入されるため、気にする必要はありません。
しかし、Lightningテーマを使用している場合は、画面上部の固定メニュー部分の裏に広告が隠れてしまいます。
最初は広告が見えなくなる原因がわからず、これに気づくまで相当苦労しましたね・・・。
このままでは規約違反になってしまうため、広告自動挿入を停止した上で、広告バナーを手動で別の場所に追加します。
規約上、サイトを開いた直後に目に入る場所に広告バナーを追加する必要があります。
バナーが横長なので、必然的に追加場所は記事の直上になりますね。
XREAの仕様で<!–nobanner–>をHTML内に追加しておくと、広告自動挿入が止まります。
また、新コントロールパネルを開くと、手動追加用の広告タグを入手できます。
(1)広告自動挿入の停止
- FTPソフトでサーバに接続して、wp-content/themes/lightning/header.php を開きます。
- </head>タグの直後に、<!–nobanner–>を追加して保存します。
(2)広告タグの手動追加
- wp-content/themes/lightning/配下の、下記ファイルを開きます。
index.php
page.php
single.php - それぞれの10行目にある<div class=”col-md-8 mainSection” id=”main” role=”main”>の直後(つまり11行目)に、所定の広告タグを追加して保存します。
これで、各記事の上部に広告が表示されます。 - トップページに限り、ウィジェットで記事上部へタグの追加が可能なので、「トップページコンテンツエリア上部」にカスタムHTMLウィジェットを追加して対応します。
これで、全ページの記事直上に広告が表示されます。
場所的にも、規約を満たしています。
まとめ
以上の方法で、WordPressインストール直後の初期状態からデザインを変更して、現在の当サイトの見た目にすることができました。
今後は、サイトを運営する上で必要となるプラグインの設定や、実際に記事を投稿するまでの流れを、別記事で紹介します。